Reviewing Automated HTTP Screenshot Tools
Welcome back to our Screenshot Tool blog series, where we are reviewing some of the top HTTP screenshot tools that are currently available for penetration testers or bug bounty hunters. Each part covers the available features within the tool, how easy it is to use, and any problems that may arise while performing simple scans. At the end of the Screenshot Tool series, we will have all the tools put to the test to compare their effectiveness against a set of metrics in order to find the most useful tool.
If you’ve read part one or part two, feel free to jump over the criteria section down to the Snapback tool section.
Screenshot Tools
We use HTTP screenshotting tools on external, internal, and red team engagements to quickly analyze the footprint of web servers and services exposed across the target environment.
The following items represent the criteria for how I define ‘usefulness’ for a given HTTP screenshot tool. These criteria are skewed towards attack surfacing reconnaissance and penetration testing techniques.
Note: this series was written in Feb. 2022.
SOURCES & CUSTOMIZATION
- Are common network scanner output formats supported as input sources by the tool? (Nmap/Masscan/Nessus)
- Can we append a second scan to the results of the first scan within the Database?
- Can you set a custom User-Agent?
- Can you set custom request headers and/or cookies?
PERFORMANCE
- How accurate is the tool? How many errors does it generate? Does it successfully capture screenshots (no white or blank screenshots)?
- How quickly does the tool perform the task? Can we speed the scan up without degrading its accuracy of the scan?
- Can we easily proxy the network traffic to http and socks proxies?
- Can we provide a navigation timeout against slow assets?
REPORTING
- Does the tool group or categorize similar hosts based on their screenshots?
- Does the tool provide useful output? Can it export to PDF/HTML/JSON/CSV?
- Is the UI/UX functional and enjoyable to use?
GENERAL
- Is the tool actively maintained with updates?
- Any Cross-Platform compatibility?
- How easy is it to build and install the project?
Snapback
Next up on our list of HTTP Screenshotting tools is Snapback. The project’s description is as follows: “Snapback is a HTTP(s) screenshot tool written to take advantage of asynchronous threading in Nodejs. It’s like EyeWitness, gowitness, and rawr, etc. but generally faster, and compatible with MacOS, Windows, and Linux.”
Snapback Notable Features
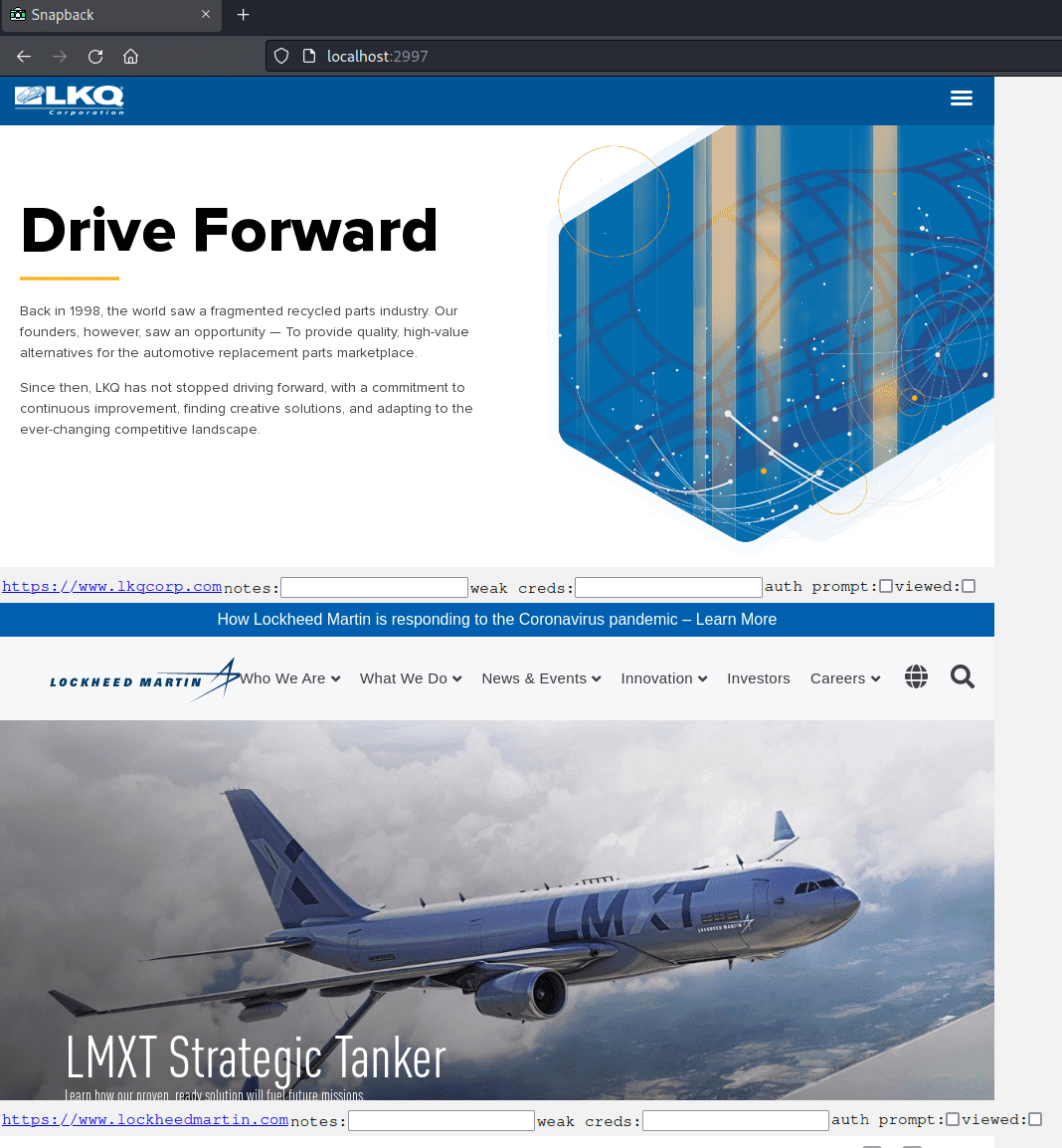
The most notable features within the Snapback project are the capability to document notes, weak credentials, and toggle a visibility switch within a given target (to basically capture whether you’ve analyzed the host or not). These might seem like really trivial features, but it’s actually surprising that none of the other tools officially support these features. For a penetration tester, it’s actually quite nice to document your notes in line with the screenshot rather than relying on outside note-taking tools/workflows.
Additionally, the author stated that Snapback is much faster than similar tools. We will put this claim to the test in our last blog post of the series to see if it’s truly faster and we will hope that accuracy has also come along for the ride.
Unfortunately, the tool does not come with as many other features as the other tool’s analyzed in this series. CLI support is possible, but clearly not the intended use case for this tool. You can drive the scan via the CLI, but it’s unclear if you can use all the options such as delays.

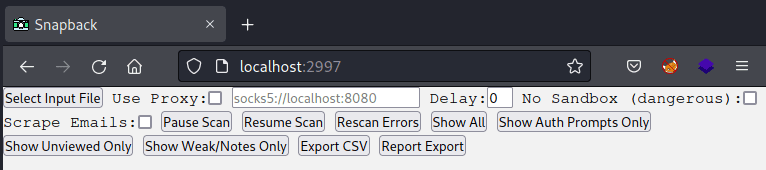
Instead, Snapback should be driven from your local web browser.

Snapback Sources & Customization
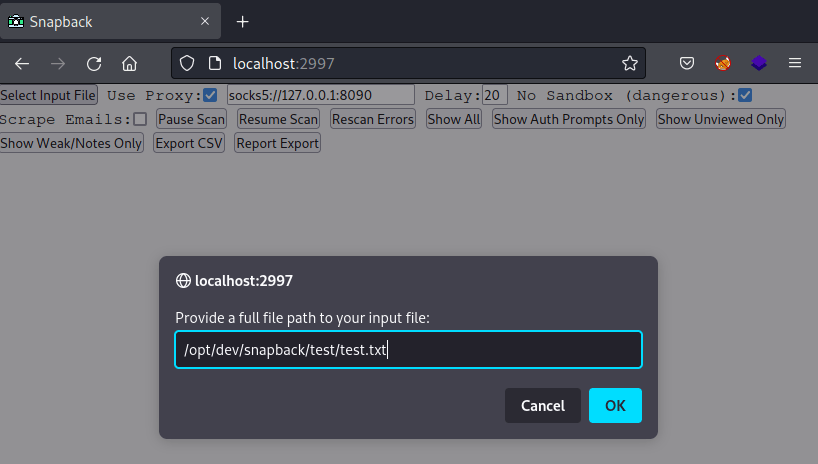
Snapback supports input from Nessus, Nmap, and flat files which sufficiently meets our requirements. Additionally, Snapback has HTTP and SOCKS proxy support, as well as a Navigation delay before capturing the screenshot.
However, there are no features built in for a custom User-Agent, custom request headers, or even a simple connection timeout. You also cannot specify the number of threads from the UI, meaning you have to manually modify the snapback.JS file if you want to tweak this. It’s not that big of a deal since this is a simple NodeJS file, however, it would be nice to have some standardization and customization improvements to the code base since the `max_threads` constant is halfway down the NodeJS file rather than at the beginning.
Snapback Reporting
Snapback does not have the capability to export to HTML, you would have to manually capture the current report HTML page or add in additional capabilities to the core application to perform this action. Snapback does have the ability to export to CSV, which can be handy for some data analysis.
In reality, all work would have to be done within the web UI. The built-in HTML template is very lackluster and does not provide some basic features such as searching, sorting, categorization, or pagination which means your browser will hang if you load too many images into it.

The best feature that the reporting utility has is the ability to mark screenshots as ‘viewed’, with an additional toggle at the top menu bar to then hide any items marked as viewed. You do have to manually trigger this action each time, so it’s not the most intuitive feature. Perhaps the UI/UX could be improved with this feature if Snapback automatically fired the hide action every time the viewed checkbox was clicked or even marked items as viewed when you scrolled through the page. Either way, the overall reporting capabilities of Snapback leave a lot to be desired, especially in comparison to all the other tools we have reviewed so far.
Snapback General Information
To use Snapback, you have to install NodeJS and NPM. If you already have a lot of NodeJS tools or a NodeJS workflow, you may find more value in using Snapback. Thankfully, the tool only has 9 root dependencies, which avoids a lot of the massive dependency issues with most NodeJS tools.
Under the hood, Snapback is using the puppeteer library to perform its HTTP automation. It is providing very minimal command-line arguments to drive the headless browser, with almost no additional customization going into the puppeteer job which results in many failures.
Snapback does not provide any specific Windows installation instructions, but I imagine if you can get NodeJS working on Windows it should run fine.
Snapback appears to have a small amount of support, though it has only a few commits and has not had a new update since May 2021. Based on the GitHub metrics, this tool may not be as well-known compared to other tools.
Snapback Out-Of-The-Box Tests
Snapback was installed successfully following the instructions within the project with NodeJS v17.1.0.

A sample scan reveals that Snapback does work out of the box and captures screenshots as expected.

Snapback does not provide an argument to override or provide an additional report directory, so if you try to run a new scan in a sub directory the screenshots will not be captured. There’s also no way to cancel a scan, meaning if you re-launch the Snapback process it will just keep processing what was in the current database unless you delete that folder.
Snapback Performance Improvements
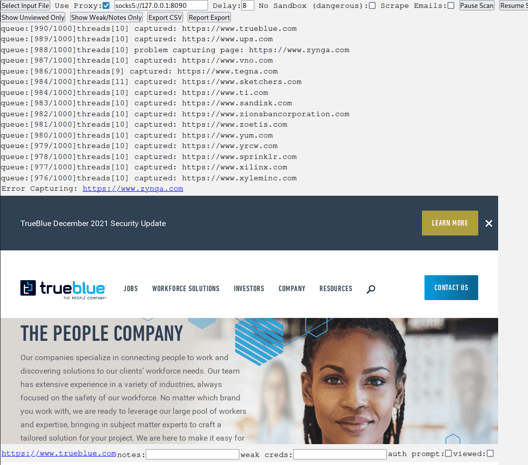
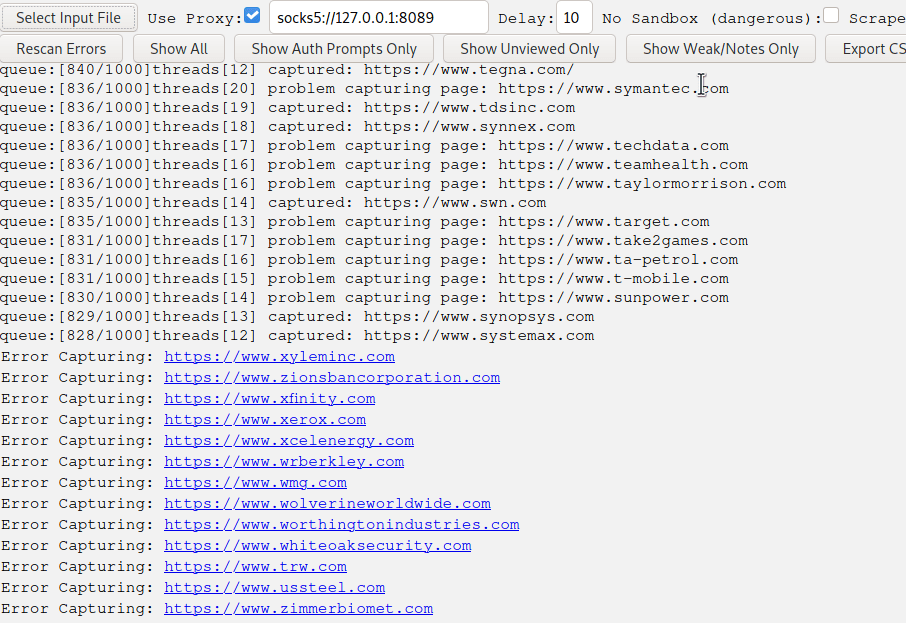
When running the performance test, Snapback had a large number of failures. Quickly reviewing the source code showed a lack of proper User-Agent support, missing headers, and missing chrome arguments within the default puppeteer configuration. At a high level, Snapback was failing on one-third of my 1000 test cases in its default configuration.

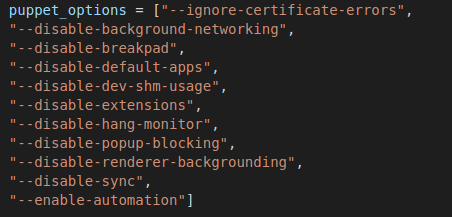
Additional Chromium arguments added to the process execution help prevent the Snapback chrome process from hanging.

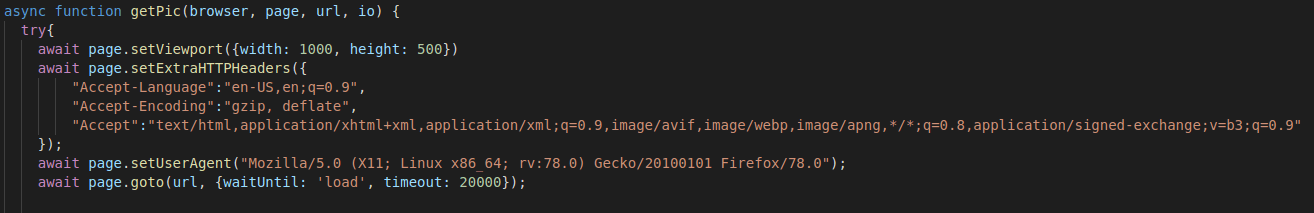
Additional headers and a user agent specified in the driver also help successful navigation attempts. I also tweaked the timeout to match the 20 seconds for a fair comparison across the tools.

These tweaks helped to increase the overall success rate of Snapback slightly. However, I was unable to significantly move the needle of improvement so a lot more effort will be required within this project to have its overall accuracy rise to the level of its competitors.
Since I don’t use NodeJS tools within my workflow and this will need quite a bit more testing to ensure appropriate screenshot captures, I won’t commit these changes but they can be used as a starting point for anyone who might want to use Snapback.
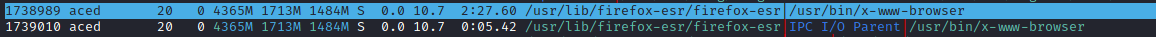
One additional note: since there is no pagination within the Snapback UI, the browser will use a large amount of memory. In my case with 800+ screenshots loaded, this clocked in at around 1.7GB. In larger-scale engagements, this could cause the browser to halt.

Part 3 – Snapback Conclusion
At the surface level, Snapback looks like a promising tool. Interesting features such as note-taking and visibility are really nice and I would like to see these added to the other big tools. But when it comes to being a tool that I would want to use as a daily driver for capturing screenshots, there’s not much else to see here. A lackluster HTML interface combined with poor out-of-the-box customization options leaves you having to tweak the NodeJS script to ensure proper screenshots can be captured. Hopefully, the maintainer of the tool can provide additional arguments, and the support demonstrated in this article to increase the usefulness of the tool.
On the bright side, Snapback actually displayed screenshots which is something EyeWitness was unable to do in my tests.
If you use Snapback, please support and contribute to this Open-Source project.
Author’s Note: This blog series is my personal take on the state of screenshot tools. My network environment and physical setup may differ from yours when using these tools and you may notice your tool is more or less successful. I’ve done the best I can to be platform agnostic to provide the best environment for success. If you run into any errors, remember to check the individual project’s issues page for support.
Our Screenshot Tool Series
Here is Part 1 – EyeWitness post.
Check out Part 2 – WitnessMe post.
MORE FROM OUR TECHNICAL BLOG
Cyber Advisors specializes in providing fully customizable cyber security solutions & services. Our knowledgeable, highly skilled, talented security experts are here to help design, deliver, implement, manage, monitor, put your defenses to the test, & strengthen your systems - so you don’t have to.
Read more from our technical experts...